Top WooCommerce Optimization Tips

Creating a successful WooCommerce store involves more than just setting up a website. It’s about crafting an efficient, user-friendly online space where customers can easily find and purchase your products.
As a business owner, familiarizing yourself with the best practices for building and managing a WooCommerce store is essential.
This guide will help enhance your store’s functionality, improve customer experience, and ultimately boost your sales. Whether you’re new to eCommerce or looking to refine your existing store, these tips will be invaluable in your journey to create a thriving online business.
Table Of Content
1. Choose the Right Hosting for Optimal Performance
Selecting an ideal hosting plan is crucial for your WooCommerce store’s success. A responsive, fast-loading site is what online shoppers expect, and failing to meet these standards can lead to lost traffic and sales opportunities. When evaluating hosting options, consider critical factors such as scalability, cost, and the security of customer data.
While budget-friendly hosting might seem appealing initially, as your store grows, these plans might not suffice. Increased traffic and higher demand necessitate a hosting solution that can handle growth without compromising performance. Opt for a hosting provider that offers adequate bandwidth and storage to accommodate your store’s needs.
Regularly monitor your website’s performance and heed customer feedback regarding their browsing experience. This proactive approach allows you to make timely adjustments, whether it’s optimizing your current hosting plan or switching to a more robust provider. Remember, the right hosting environment is instrumental in creating a smooth, enjoyable shopping experience for your customers.
At Hostious, we offer a range of hosting options tailored for WordPress and WooCommerce, allowing you to choose the best price-to-performance ratio for your online store. Plus, take advantage of our limited-time offer for free migration, making your transition to superior hosting smooth and cost-effective.
2. WooCommerce Optimization Settings
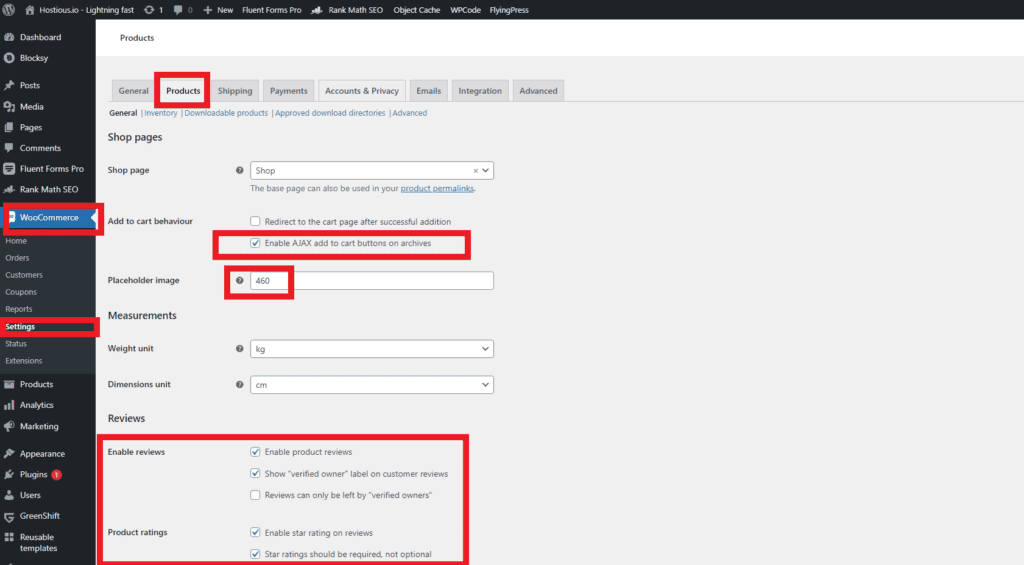
Optimizing your WooCommerce settings is a key step in enhancing your online store’s performance. Start by navigating to WooCommerce → Settings in your WordPress dashboard, and focus on the Products tab.

In the ‘Add to Cart Behaviour’ settings, ensure that the ‘Enable AJAX Add to Cart Buttons on Archives’ option is active. This setting optimizes server calls by handling them more efficiently, especially on archive pages.
For the ‘Placeholder Image,’ opt for a small-sized image format like WEBP or SVG. This practice helps reduce the load on server resources and improves page load times, as large placeholder images are often unnecessary and can slow down your site.
Consideration should be given to the ‘Enable Reviews’ section. While customer feedback can be valuable, reviews can also impact your site’s load time. If your store is on the smaller side or if you notice that most of your products don’t receive reviews, it might be more professional to disable this feature. Additionally, disabling product reviews can help reduce spam, which is a common issue for many WooCommerce stores.
Regarding ‘Product Ratings,’ think about disabling them even if you decide to keep reviews enabled. Star ratings, while visually appealing, add extra load to your pages. By disabling them, you can shave off a few kilobytes from your page size, contributing to a faster user experience without significantly affecting the overall utility and user experience of your shop.
Remember, every kilobyte counts when it comes to page load speed, and these adjustments in WooCommerce settings can make a noticeable difference in your site’s performance.
3. Secure your WooCommerce store with an SSL
Securing your WooCommerce store with an SSL certificate is essential for ensuring the safety of both your business and your customers. Here’s a breakdown of its importance and implementation:
- Essential for Trust and Security: An SSL (Secure Sockets Layer) certificate encrypts data transmitted between your server and the customer’s browser. This is crucial for protecting sensitive information like personal details, login credentials, and credit or debit card information.
- How SSL Works: Once installed on your web server, the SSL certificate changes your website’s protocol from HTTP to HTTPS, where the ‘S’ stands for ‘Secure’. This is a visible indicator to your customers that their data is being handled securely.
- Benefits for E-commerce Sites:
- Enhanced Customer Trust: The presence of HTTPS and a padlock icon in the browser’s address bar reassures customers that their data is safe, encouraging them to complete purchases.
- SEO Advantages: Google favors HTTPS websites, meaning your store could see improved search engine rankings.
- Compliance with Payment Card Industry (PCI) standards: For accepting credit card payments, an SSL certificate is a mandatory requirement to comply with PCI DSS (Payment Card Industry Data Security Standard).
- Obtaining an SSL Certificate:
- Check with Your Hosting Provider: Many hosts, including Hostious, offer free SSL certificates as part of their hosting packages.
- Manual Installation: If your host doesn’t provide an SSL certificate, you can purchase one from a reputable certificate authority and manually install it on your server.
- Post-Installation Checks: After installing the SSL certificate, ensure that all your web pages are correctly redirected from HTTP to HTTPS. Regularly check your site for non-secure elements or broken HTTPS implementations.
4. Technical Optimization for WooCommerce Stores
To ensure your WooCommerce store runs efficiently, you can implement several optimization strategies without relying on plugins. Here’s how to enhance your store’s performance:
Choose a High-Performance Theme
- Select a theme optimized for speed and performance. Look for lightweight themes with minimal scripts and styles.
- Ensure the theme is responsive and optimized for mobile devices, as mobile traffic often surpasses desktop traffic.
- Consider themes specifically designed for WooCommerce that balance aesthetics with functionality.
Utilize a CDN (Content Delivery Network)
- A CDN can significantly improve load times by storing your site’s static assets on a network of servers worldwide.
- Choose a CDN provider and configure it to work with your website. Many hosting providers like Hostious offer CDN integration in few clicks. Check how to do it within our Hosting panel
- Using a CDN not only accelerates content delivery but also reduces the load on your primary server.
Optimize Image Sizes and Formats
- Convert images to modern formats like WebP, which offers better compression than traditional formats like JPEG or PNG.
- Resize images to fit the display dimensions on your product pages, avoiding unnecessary scaling.
- Assess the necessity of each image. Use multiple images for products that require different angles and fewer images for simpler products.
- Ensure images are appropriately sized for their containers, avoiding excess file sizes.
Adding Lazy Load without plugins
While plugins offer a straightforward way to add lazy loading to your WordPress site, some prefer the control and flexibility of manual implementation.
- Access your theme’s
functions.phpfile. - Insert a function that filters content and adds the
loading="lazy"attribute to images. - Ensure this function is executed for each post or page display.
function add_lazy_loading($content) {
$content = mb_convert_encoding($content, 'HTML-ENTITIES', "UTF-8");
$document = new DOMDocument();
libxml_use_internal_errors(true);
$document->loadHTML(utf8_decode($content));
$imgs = $document->getElementsByTagName('img');
foreach ($imgs as $img) {
$img->setAttribute('loading', 'lazy');
}
return $document->saveHTML();
}
add_filter('the_content', 'add_lazy_loading');This code modifies the content of your posts and pages, adding the loading=”lazy” attribute to all images.
Always remember to back up your website before making any changes to the code. Once you’ve added the lazy loading manually, test your website to ensure images load as expected.
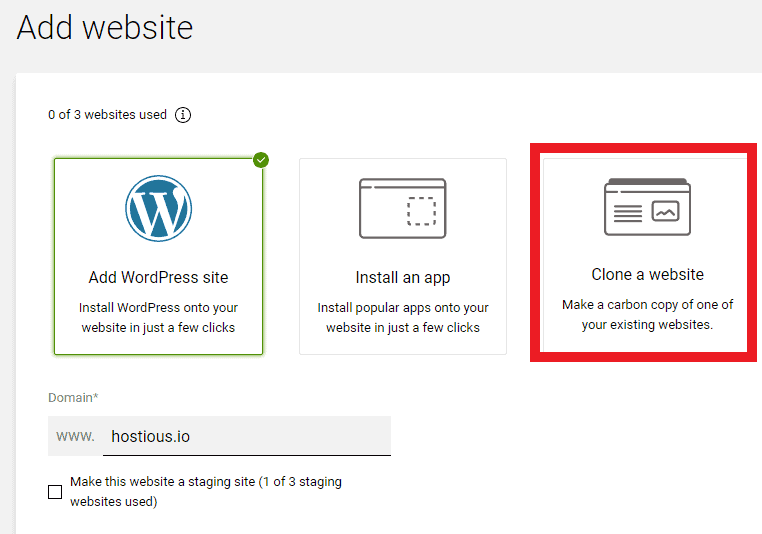
Use a Staging Site
keeping your WooCommerce store up-to-date and functioning smoothly is crucial. However, making changes directly on your live site can be risky. This is where creating a staging site becomes an invaluable practice, and with Hostious, it’s remarkably easy.
A staging site is essentially a replica of your live website, serving as a safe testing ground. Here, you can experiment with new features, updates, or major changes without any impact on your real-time users. Hostious simplifies this process, allowing you to create and manage staging environments effortlessly.
Benefits of Using a Staging Site on Hostious:
- Risk-Free Testing: Experiment with new plugins, themes, or code changes without the fear of breaking your live site.
- Seamless Updates: Safely update your WooCommerce store and ensure compatibility with Hostious’ staging environment before going live.
- Performance Optimization: Test the performance impact of your changes in an environment that mirrors your live site, ensuring optimal user experience.
- Data Safety: Hostious’ staging environments ensure that your live site’s data remains intact and unaffected by any testing or changes.
- Streamlined Workflow: Easily push changes from your staging site to your live site with Hostious’ straightforward synchronization tools.

Focus on Optimizing Site Speed
Site speed is crucial not just for a stellar user experience but also for boosting your eCommerce site’s search performance. Even a one-second delay in page load can lead to a 7% drop in conversions. Hence, optimizing your website’s speed is essential to lower bounce rates and enhance user engagement.
- Use fewer plugins: Too many plugins can make your site slow. Only use the ones you really need.
- Use a CDN: This helps your site load fast no matter where your customers are.
- Compress your pictures: Big pictures make your site slow. Make them smaller but still look good.
- Cache your site: This helps your site load fast when people come back.
Security for Your WordPress and WooCommerce Website
- Regular Updates: Consistently updating your WordPress core, themes, and plugins is vital. These updates often contain security patches that protect against vulnerabilities. Neglecting them can leave your site exposed to potential threats.
- Strong Password Policies: Implement stringent password policies for all user accounts, especially for admin access. Use complex passwords and consider implementing two-factor authentication for an added layer of security.
For a comprehensive guide on optimizing your WordPress and WooCommerce site’s security without relying on plugins, Check our latest WordPress Security article here: Your Guide to WordPress Security Without Plugins.
Server and Hosting Optimization
- Ensure your hosting plan is suitable for your store’s traffic and data requirements.
- Enable server-level caching.
- Regularly update your PHP version to the latest stable release for improved performance and security.
5. User Experience and Interface in WooCommerce
Create a Strong Brand for Your Online Store
Having a strong brand is key for your online store. It’s the first thing customers see and it helps them trust you. Here’s what to focus on to make your brand strong and clear:
- Brand Name: Make sure your store’s name is easy to remember.
- Logo: Your logo should be simple and stand out.
- Colors: Choose colors that represent your brand and are easy on the eyes.
- Fonts: Use fonts that are easy to read and match your brand’s style.
- Tone and Personality: Your website’s words should sound like your brand. Friendly, professional, fun – whatever fits your brand.
Make sure your website, social media, and any printed stuff all look the same. This helps people remember your brand.
Using White Space for Enhanced User Experience in WooCommerce Stores
When designing your WooCommerce store, paying attention to the use of white space, often referred to as negative space, is crucial. This isn’t just about having blank areas on your website; it’s about creating a balanced, user-friendly environment that enhances your store’s appeal and functionality.
- Balancing Information and Design: The key to effective use of white space lies in striking a balance. Your store should provide all the necessary product information – features, prices, reviews – without overwhelming the customer. White space around these elements allows the eye to rest and makes the content more digestible.
- Improving Readability: Large blocks of text can be intimidating and hard to read. Breaking up text with white space not only improves readability but also makes your content more engaging. This approach encourages visitors to spend more time on your site, exploring products and information.
- Highlighting Key Elements: Use white space to draw attention to specific areas of your page, like special offers, call-to-action buttons, or new arrivals. This strategic placement can guide the customer’s journey through your site, leading them towards making a purchase.
- Enhancing User Navigation: Well-organized pages with ample white space make it easier for users to navigate your site. A clear, uncluttered layout ensures that customers can find what they are looking for without frustration, increasing the likelihood of a sale.
Optimise Your Checkout Process
Here’s how to make it user-friendly:
- Minimize Steps: Cut down on unnecessary steps in the checkout process. This makes it quicker and easier for customers to complete their purchase.
- Speedy Address Entry: Implement an address autocomplete feature. It saves time and reduces errors in address entry.
- Guest Checkout Option: Allow customers to check out as guests. This removes the barrier of account creation and speeds up the process.
- Clear Instructions: Provide straightforward, easy-to-understand instructions at each step. This helps to prevent confusion and builds trust.
- Plugin Assistance: Consider using a plugin like WooCommerce Checkout Field Editor. It allows you to tailor the checkout experience to meet your customers’ needs.
Reliable Customer Support
Great customer support can turn visitors into loyal customers. Here’s how to make it work for your WooCommerce store:
- Quick-Access FAQ: Set up a clear FAQ section on your site. Cover common questions about products, shipping, and returns. This way, customers get fast answers without waiting for support.
- Chat Support with a Twist: Add a chat feature, but keep it interesting. Use a friendly chatbot for quick queries and have an option for live chat for detailed support. Make sure it’s easy for customers to switch from the bot to a real person.
- Easy Contact Options: Put your contact info where customers can find it easily. Include email, phone, and even social media links. Don’t make customers search for ways to reach you.
- Fast Responses: Be quick to reply. Whether it’s a simple thank you for an email or a quick acknowledgment on social media, let customers know you’re there and listening.
1. How do I choose the best hosting for my WooCommerce store?
Selecting the right hosting is crucial for your store’s performance. Look for hosts that specialize in WordPress and WooCommerce, as they offer optimized environments. Consider factors like bandwidth, uptime, customer support, and scalability. Hostious, for example, offers various hosting options tailored for WooCommerce, ensuring optimal performance and efficiency.
2. How important is an SSL certificate for my WooCommerce store?
An SSL certificate is essential. It encrypts data between the server and the user’s browser, ensuring secure transactions. This builds trust with customers, as they see your site as secure (indicated by HTTPS in your web address).
3. Can I optimize my WooCommerce store without plugins? What should I focus on?
Yes, you can optimize your store without relying solely on plugins. Focus on:
– Choosing a high-performance, lightweight theme.
– Using a Content Delivery Network (CDN) to speed up content delivery.
– Optimizing image sizes and formats for faster loading.
– Implementing lazy loading manually to improve page load times.
– Regularly monitoring and optimizing server and hosting performance.
4. What are some best practices for enhancing the UX/UI of my WooCommerce store?
To enhance your store’s UX/UI:
– Use a clean, coherent design with your brand’s colors, fonts, and style.
– Employ white space effectively to avoid clutter and improve readability.
– Ensure your site is mobile-responsive, as a significant portion of users shop on mobile devices.
– Simplify navigation and categorize products effectively for easy browsing.
– Regularly test and update your site’s design based on user feedback and analytics.
5. Why is my WooCommerce site slow, and how can I speed it up?
Slow WooCommerce sites can be due to heavy themes, too many plugins, or large image files. To speed it up, try switching to a lightweight theme, reducing the number of plugins, optimizing images for the web, and using a CDN. Also, check your hosting plan – upgrading to a more robust package can make a big difference.